画像を読み込んで貼り付けるところまでは出来たので、今度はcanvas上で貼り付け位置を変える方法について紹介します。これについては2通りの方法があります。
- drawImageメソッドの引数で貼り付け座標を指定する
- translateメソッドでcanvasの変形をしてから、drawImageで貼り付ける
1については、drawImage(image, dx, dy)のdxとdyを、canvas上の座標で指定するだけなので、イメージしやすいと思います。translateは描画するものではなくcanvasが持っている変形マトリックスを変更するための命令です。
drawImageメソッドの引数で貼り付け座標を指定する
特に難しいことはありません。drawImage(image, dx, dy)のdxとdyを任意の値にすれば良いだけです。下記のサンプルでは、入力値からそれぞれの値を拾ってきてcanvasに反映しています。
なお、canvasは基本的に描画されたものはすべて残っていて上書きされていくものですので、上記のサンプルではdrawImageメソッドの前に一旦canvasの任意の領域をクリアするclearRectというメソッドを使っています。
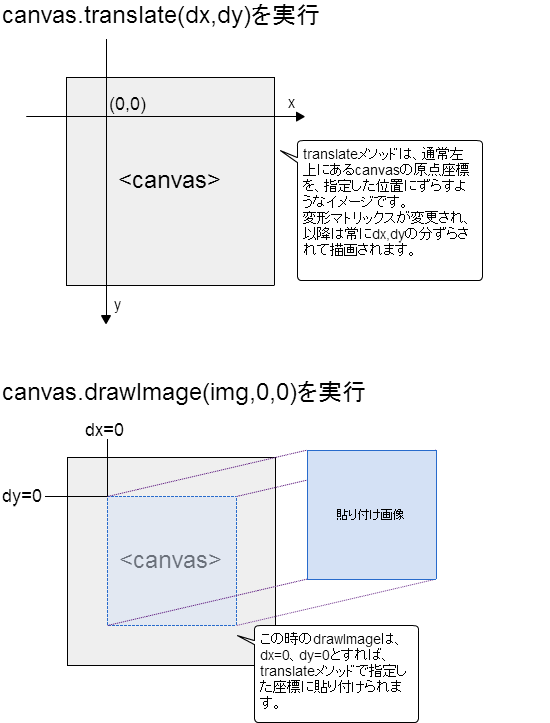
translateメソッドでcanvasの変形をしてから、drawImageで貼り付ける
前述の例で指定したdx,dyを、translateメソッドの方で指定し、drawImageの方は0,0を指定します。やってることは違いますが、結果は同じになります。
この手順を図で示すとこのような感じです。

ちなみに、変形マトリックスを変更した後のdrawImageでも、dx,dyを指定してしまうと、実際の描画位置は( 2*dx, 2*dy )の座標になるということです。
canvasでは、複雑な図形描画をする際には、この変形マトリックスを操作していくのが基本です。rectやarcなどの描画メソッドも、基本的には描画始点の座標を指定したりしますが、そのままであれば普通にそれぞれのメソッドで指定した座標に描画されます。しかし、変形マトリックスが変更されていると、指定座標が更に変形マトリックスによって歪められるというイメージです。
なお、translateメソッドで変更した変形は維持されるので、translate(dx,dy)を2回実行することと、translate(2x,2y)を1回実行することは等価です。上記のサンプルは、座標の数値を変更して再描画するものなので、drawImageで描画した後に逐一マイナス方向のtranslateを実行して、変形マトリックスを元に戻しています。


コメント
[…] 位置調整が出来たら、今度は拡大縮小についてです。これについてもいくつかの方法があります。 […]