以前ちょっとnode.jsについて書きましたが、概ねAPIの立ち上げが済んだので、今は試験的に内部運用しています。
ざっくりどういうAPIかというと、パラメータをGETで渡すと、iconDecotterのcanavs上で描画されるような画像を返してくれるというものです。
何故作ったか
iconDecotterは基本canvasデータをtoDataURL()で取得し、そのままTwitterAPIへ投げるようにしていますが、一部非対応だったりする環境からはGDライブラリを使用し、同様のデコレーション画像が出来るようにしておりました。
が、このGDライブラリ側、色々と試行錯誤したんですが、どうにもcanvasのデータとズレたりすることがありまして。(ここは単なる技術力不足なんですが)
特に回転拡大あたりを実装した時から顕著で、しかしその頃もうほぼIE8以下以外はcanavs対応で利用されていたようなので、まぁ仕方ないかと思って半分諦めてました。
ところが、node.jsでcanvasが使えそうと知ったので、せっかくだからやってみようと思い、追々ある程度の制限も含んだ一般公開用も視野に入れつつAPIの制作を始めたのでした。
APIの詳しいあれこれについてはまた別の機会に書くとして、今どういう運用になっているかを書いておきます。
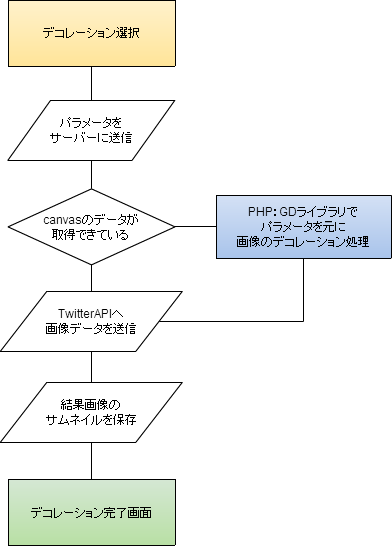
デコレーション完了までのフロー(従来)
iconDecotterにログインして、デコレーションを選択・調整のあたりから、完了画面までの間の処理系を簡単にフロー図にすると以下のようになります。

canvasの内容をtoDataURLで取得し、POST送信しています。そのパラメータが無かったり、「data:,」が入っていたりするような場合は、GDライブラリでのデコレーション処理に切り替えます。
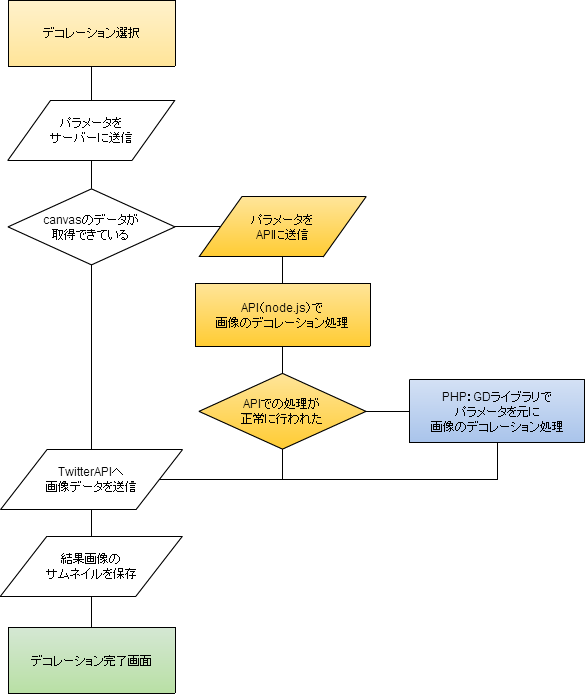
デコレーション完了までのフロー(API版)
GDライブラリでの処理に行く前に、オプションパラメータを全てそのまま引き継いで、APIにリクエストします。

APIも何かしらエラーになってしまった場合は、最後にGDライブラリを利用します。が、概ね好調のようで、内部的にこのフローに切り替えてから1週間ほど経ちますが、APIエラーは出ていないようでした。いっそGDライブラリ側はデコレーションには何も使われなくても良いかもしれません。
※そもそもcanvasがちゃんと使えている人が多いので、API利用フローに来る人がそんなに多くないのですが。
何が良くなったの?
まずcanvas非対応環境でも、プレビューの状態と、最終的なデコレーション結果にズレが無くなりました。IE以外でも、何かしらの原因でcanvasデータが送られてきていないケースも稀にあるようで、そういったリクエストのフォローもうまくいくようになったと思います。
次に、GDライブラリを回避した場合、元アイコンも透過していて大丈夫になりました。GDの時は、元アイコンの透過色とデコレーションフレームの透過色が違ったりする場合、そのまま重ねるとフレーム側の透過が上手く出来ずに、不透明で重ねられることになったりしていました。
解決法はあるのだと思いますが、いくらか実験して上手く行かなかったので、元アイコンは透過は強制的に白塗りつぶしとしていました。これはTwitter本家のWebアップロードでも同じ事になるので、それでもいいだろうと思っていたのもあります。
ですが、すべてcanvas処理だと元アイコンが透過していても、デコレーション処理上問題なかったので、GDライブラリでの処理が無いに等しい状況下では、元アイコンが透過してても良いという判断をしました。今更GD側の実装をどうこうするのも骨なので、今後はこれで行こうと思います。


コメント