割と長いことUIはあまり変えることはしないでいたのですが、今回少し腰を上げて色々と改善してみようと試みました。
なんか根拠があるわけではないですけど、使いやすくするにはどうしたら…みたいなところを重視したつもりです。

変更にあたって考慮したデバイス利用状況
iconDecotter利用者の使用デバイスは、ここ一年以上は85%くらいがモバイル端末のようです。立ち上げ当初は60%くらいがPCだったはずなんですけど、時代は変わったものです。
そんなわけで、モバイル端末でのレイアウト調整を軸に、これまでのPC表示のレイアウトはバッサリ変えてしまおうというのが基本方針でした。また、ブラウザのCSS対応状況も昔とは違うので、flexボックスとかそういうのをじゃんじゃん使っていい感じに仕上げるようにしました。
デザインも実はだいぶ前からPC・タブレットとスマートフォン表示でちょっと違う感じになっていたのですが、この機会に統一しました。また、フレーム調整のUIについても、移動はドラッグに、PC版のみ拡大縮小や回転のゲージが出るようにして、ボタン操作については一旦廃止しました。
今ひとつだった導線改善
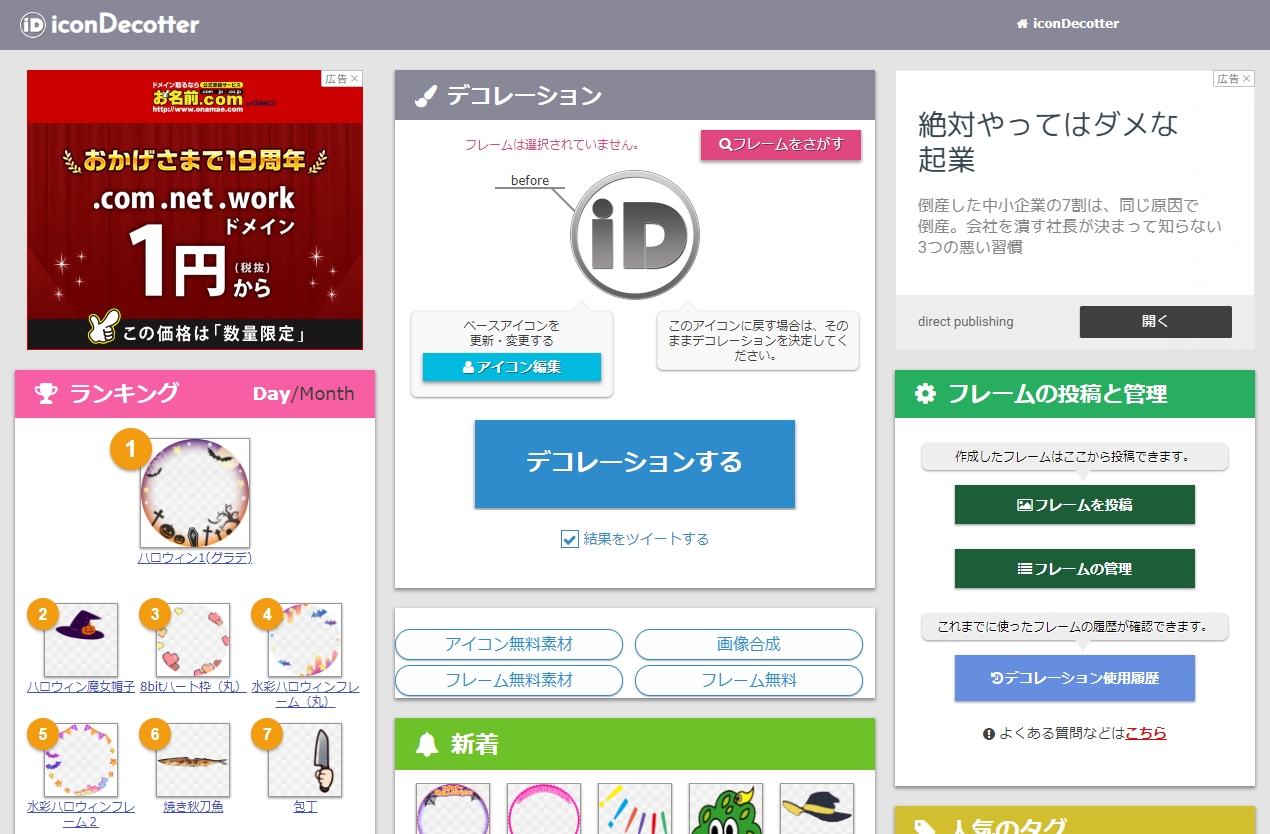
トップ画面において、アイコンのbefore,afterは出ているものの、今どういう操作が必要な状態なのか、といったあたりのステータスがわかりにくかったと思います。フレーム選択をしたらよいのか、そのままデコレーションしてよいのか、等のことをナビゲーションする要素を色々と加えるようにしました。
特にスマートフォン表示では、自分のアイコンを変更するボタンや、フレームの選択状態をクリアするボタンがファーストビュー外に居たので、ログイン直後にやれることが伝わりにくかったのかな、と思います。今回そのへんのUIは全部ファーストビューに収めるようにしました。
before,afterと2つ並べていた要素は、思い切って1つに。beforeのcanvas要素自体は処理上必要なので、実はdisplay:noneしてるだけで存在はしています。
フレームが未選択の時は「フレームをさがす」から検索ウィンドウが出てきますが、選択中は「別のフレームをさがす」といった表記に変わる等の工夫をしています。選択中のフレームもサムネを出したりする等、状態表示を強調するようにしました。フレーム編集ボタンも、フレーム選択中の状態でのみ、出てくるように変更しています。
ベースアイコンの変更も、Twitterから取得とアップロードの2系統あるので、メニューにまとめておくようにしました。ここにアイコンの形状切り替えスイッチも配置したので、丸と四角の切り替えについてもわかりやすくなったかと思います。
総括
リリースして1日経ちましたが、特に想定外の不具合的なものはなさそうなので、しばらくこれで行こうと思います。フロントエンド側の変更のみなので、どんな端末で何が起きてるかまだわからないというのもありますが…。
割とTwitter上をエゴサしまくってますので、使いやすくなった!という声がちょっとずつでも見られたら成功かな…と思ってます。




コメント